Low Tech Magazine, un sitio web sostenible


En un post anterior comentábamos el impacto medioambiental de nuestra navegación en la web, aumentado por los numerosos recursos que usan actualmente los sitios web, y la necesidad de hacer un diseño web sostenible. Hoy presentamos un notable ejemplo de cómo puede ser un sitio web diseñado para emplear la mínima cantidad de recursos posible. De hecho se trata de un sitio web alimentado con energía solar.
Low-Tech Magazine es una publicación que desde 2007 cuestiona la fe ciega en el progreso tecnológico promoviendo el uso de tecnologías obsoletas y los principios del diseño sostenible. Fiel a estos principios, su fundador Kris De Decker ha creado recientemente una versión de la revista en un sitio web alojado en un servidor que mantiene en su casa de Barcelona, alimentado con energía solar. Según explica De Decker, a fin de reducir al máximo el gasto de energía generado por el sitio web, ha optado por volver a los orígenes del diseño web y crear un sitio basado en páginas estáticas (en lugar de emplear una base de datos), usando la tipografía asignada por defecto en el navegador e imágenes comprimidas por medio de la técnica del tramado, que no sólo reduce su tamaño si no que también se reconocen como imágenes comprimidas, contribuyendo a informar al usuario de que está viendo un sitio que reduce al máximo su huella energética. Este diseño también facilita que el sitio web sea más accesible, puesto que usuarios con ordenadores más antiguos o con poca conexión a Internet pueden consultarlo sin dificultades.
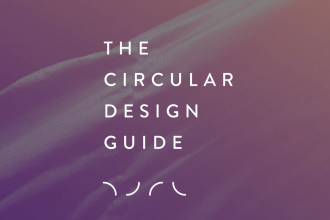
Limitar los requisitos del sitio web ha permitido a su creador emplear un mini-ordenador con un procesador equivalente al de un teléfono móvil. Este ordenador usa apenas entre 1 y 2,5 vatios, que son suministrados por una placa solar colocada en el balcón. La dependencia de la energía solar también implica que el sitio web puede dejar de ser accesible si hay largos períodos de lluvia o mal tiempo. De Decker ha incluido en la interfaz del sitio web un pequeño icono que indica el nivel de carga de la batería y la previsión del tiempo en Barcelona, a fin de informar al usuario de la posibilidad de que la web deje de funcionar.

Aunque se puede considerar más bien un prototipo, cuya vulnerable fuente de energía y requisitos de diseño lo hace poco útil como modelo para muchos sitios web (de hecho Low Tech Magazine sigue contando con su web anterior), la idea que propone De Decker es interesante y hace un potente llamamiento a la posibilidad de repensar el uso energético que hacen actualmente los sitios web. Según indica el fundador de la revista:
- El tamaño medio de un sitio web se ha triplicado en los últimos ocho años. En los sitios web móviles, se ha multiplicado por diez.
- El aumento del tráfico de datos sobrepasa los avances en eficiencia energética y obliga a un uso cada vez mayor de energía.
- Los sitios web más complejos y “pesados” además limitan la vida útil de los ordenadores, puesto que necesitan procesadores más potentes para consultarlos.
- La tendencia a estar “siempre conectado” requiere un mayor uso de energía, incluso cuando no es necesaria, con lo cual es preciso recuperar la noción de estar a veces conectado y otras no.
Cómo diseñar un sitio web sostenible
Kris De Decker comparte en su sitio web una detallada descripción del diseño del sitio web que incluye la información técnica y también el código fuente empleado en el diseño. Entre las decisiones principales que han llevado a lograr un diseño que ocupa una quinta parte del sitio web anterior, destacamos las siguientes:
- Optar por una web estática, dado que no requiere generar el sitio web cada vez que alguien lo visita y necesita menor potencia del procesador y un menor gasto de energía.
- Comprimir la imágenes por medio de la técnica de tramado, convirtiéndolas a blanco y negro con cuatro niveles de grises. Las imágenes son coloreadas por medio del navegador. De esta manera, las imágenes siguen siendo atractivas pero ocupan 10 veces menos que las imágenes a todo color.
- Emplear la tipografía por defecto y eliminar el logo del sitio web reduce el uso energético puesto que no es necesario cargar diferentes tipos de letra ni imágenes adicionales.
- Avisar al usuario de la posibilidad de que el sitio web esté offline, dado que depende de la energía solar, y ayudarlo a “planificar” su visita. Un indicador de batería (en porcentaje) y un pequeño icono que muestra la previsión del tiempo en Barcelona dan una idea acerca de cuan probable es que el sitio deje de funcionar.
El proyecto que ha desarrollado De Decker junto a Roel Roscam Abbing y Marie Otsuka resulta un buen ejemplo de cómo llevar a la práctica un diseño web sostenible, incluso para aquellos sitios que se alojen en servidores conectados a la red eléctrica. Si bien no todos los diseñadores querrán adoptar al cien por cien el modelo que aquí se propone, las soluciones adoptadas para reducir la carga de las imágenes, los complementos, la tipografía y el uso de bases de datos ya ofrecen muy buenas ideas para volver a un diseño web más sencillo, amable y con un menor impacto en el medioambiente.