Font Playground: un laboratorio para fuentes variables


La progresiva utilización de las fuentes variables, una tecnología desarrollada conjuntamente por Adobe, Apple, Google y Microsoft e introducida en 2016, abre nuevas posibilidades en el uso de tipos en diseño web y de interfaces que aún están siendo poco exploradas. La principal innovación de esta tecnología es la capacidad de incluir en un único archivo de fuente todo un abanico de variaciones tipográficas que antes habrían requerido archivos separados, generando por tanto una mayor carga de datos en las aplicaciones web y móviles. Un archivo de fuente variable contiene los contornos de la familia de fuentes y también las variables de peso, ancho, interletraje o tamaño óptico.
De manera similar a cómo el diseño web adaptable (responsive) ajusta el tamaño y la disposición de sus elementos en función del tamaño de la ventana del navegador, pantalla o tipo de dispositivo, las fuentes variables pueden modificar su aspecto en relación a las características del entorno en que se muestran (de nuevo, tipo de dispositivo o tamaño de pantalla, por ejemplo) así como en respuesta a una determinada interacción. Cada tipo deja de ser un contorno único para situarse en el centro de un espacio formado por varios ejes que determinan, por ejemplo, su altura, ancho o peso. Así, cambiando los valores de los diferentes ejes es posible obtener innumerables variaciones de un mismo tipo, que se mueven entre lo que tradicionalmente consideraríamos una negrita, cursiva o regular.
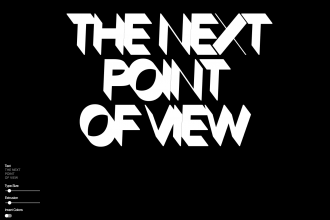
Dada su versatilidad, es complejo aprender a trabajar con las fuentes variables, tanto para entender sus posibilidades como para saber de qué manera pueden aplicarse para mejorar la experiencia del usuario, en lugar de crear más confusión. Sumándose a numerosas iniciativas que pueden encontrarse en la Red, el diseñador Wenting Zhang ha creado Font Playground, un sitio web que presenta una interfaz en la que es posible jugar con una selección de fuentes variables, modificando su aspecto en función de un conjunto de variables (que no son las mismas para todos los tipos) que se pueden alterar por medio de diferentes controles, ya sea moviendo un cursor entre dos ejes o modificando valores individualmente.
Zhang indica que ha creado esta interfaz tanto para los diseñadores que quieran experimentar con esta nueva tecnología en diseño gráfico como para desarrolladores de UI/UX que quieran estudiar el uso de estas fuentes y también el diseño de interfaces para modificarlas. Font Playground permite visualizar en tiempo real el efecto de las modificaciones de las diferentes variables y también copiar el código CSS que permite introducir la fuente con los valores escogidos en un diseño web.



Una sencilla modificación de los valores de los ejes x e y permite realizar cambios sustanciales en la fuente.
Referencias
Wenting Zhang, Font Playground
David Jonathan Ross, Backasswards
John Hudson, Introducing Open Type Variable Fonts. Medium, 14 septiembre 2016
Andrew Johnson, User Interfaces for Variable Fonts. A List Apart, 25 agosto 2017
Ana García Montes, Las nuevas tipografías variables Open Type. Graffica, 16 septiembre 2016