UX/UI: Figma y el diseño colaborativo


Hace un año, echábamos un vistazo a seis herramientas de diseño de interfaces que según el diseñador Ji Hong Kim iban a ser especialmente influyentes en 2017. Una de ellas es Figma, una plataforma online que se distingue por facilitar a los miembros de un equipo la posibilidad de colaborar en tiempo real en el diseño de una interfaz de usuario. Si bien no es tan popular como Sketch, esta aplicación ha ido generando un creciente interés desde su lanzamiento y hace unos meses contaba ya con clientes de la talla de Microsoft, Uber y Slack.
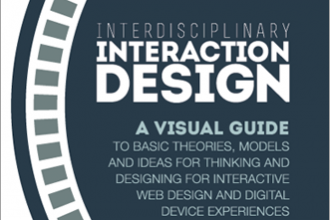
Como comentábamos ya en un post anterior, Figma se diferencia por ser una aplicación en la nube, a la que se accede por medio del navegador en una cuenta privada, a la manera de Google Drive. Y, de la misma manera en que la serie de aplicaciones de oficina de Google permite trabajar en documentos de texto, hojas de cálculo o presentaciones en la nube, compartirlas con otros usuarios y trabajar conjuntamente viendo en tiempo real los cambios efectuados, Figma lleva el trabajo remoto en colaboración al ámbito del diseño de interfaces. La plataforma cuenta con varias características que la hacen especialmente indicada para el trabajo en equipo:
- La colaboración en vivo permite ver en tiempo real los cambios que se están efectuando en un diseño, enviar comentarios y responderlos. Esto agiliza en gran medida la labor del diseñador, quien en lugar de crear una versión del diseño, enviarla, esperar comentarios y luego trabajar a partir de la lista de comentarios recibidos para crear una nueva versión, puede llevar a cabo cambios y ajustes en un diálogo directo con el resto del equipo.
- El control de versiones guarda un registro detallado de los cambios realizados en el proyecto, con lo cual permite revisar el desarrollo del mismo y evita que los colaboradores deshagan el trabajo hecho.
- El “modo código” facilita la consulta del código que se haya bajo la apariencia visual del proyecto, lo cual permite revisar posibles errores debidos a la programación y hacer los ajustes necesarios, de la misma manera que suele hacerse con los sitios web en html y php.
- El “modo prototipo” es una herramienta con la cual los diseñadores pueden crear, presentar y modificar prototipos de productos digitales que funcionan, sin necesidad de escribir código.

Figma evita tener que emplear diferentes aplicaciones al diseñar, prototipar y compartir un proyecto, además de los problemas que genera el constante envío de versiones y la necesidad de guardar los archivos en discos locales. Pese a ser una aplicación en la nube, permite trabajar ágilmente con gráficos de vectores e imágenes que se guardan en una librería compartida. Esta librería, al estar vinculada al proyecto y sus miembros, puede avisar cuando se modifica un elemento, de manera que no sólo está siempre disponible sino que además permite un control de versiones. Los diseños pueden luego previsualizarse en un dispositivo móvil, de manera que resulta sencillo llevar a cabo un test de uso y detectar posibles problemas o mejoras. Por último, Figma incorpora herramientas de comunicación que facilitan la presentación del proyecto, así como el intercambio de comentarios entre miembros del equipo.
La importancia que Figma da al trabajo en equipo como eje del valor de su producto se demuestra en que su uso es completamente gratuito para usuarios únicos (diseñadores que no trabajen con un equipo). Para los equipos, se dan actualmente dos niveles de suscripción: uno básico (Starter Team) con un máximo de dos editores y tres proyectos, así como un control de versiones limitado a 30 días. La versión de pago (Professional Team) cuesta entre 12 y 15 dólares por editor y mes, que dan derecho a un número ilimitado de proyectos, control de versiones ilimitado, librería de componentes compartida e integración con Slack. Al igual que hacen otros desarrolladores de herramientas de diseño, Figma apuesta por un producto como servicio, al que se accede por suscripción y que conserva todos los archivos en sus servidores. Esto también facilita crear una comunidad en torno a la propia herramienta, de manera que se hace más fácil compartir proyectos y soluciones.