UX/UI: Microinteracciones


Ilustración: Smart Design
Como comentábamos en un post anterior, una mayor atención a las microinteracciones en el diseño de las interfaces de usuario está entre las tendencias dominantes del diseño en 2017. Pero ¿qué son las microinteracciones y por qué tienen tanta importancia? Según Dan Saffer, autor del libro Microinteractions. Designing with Details (O’Reilly, 2014), las microinteracciones son “la diferencia entre un producto que amamos y otro que simplemente toleramos.”
En el prefacio del libro, Don Norman (autor de El diseño de los objetos cotidianos) también incide en la importancia de las microinteracciones en que la experiencia del usuario sea amistosa o traumática y apunta, en línea con los principios del Diseño Centrado en el Usuario, que el buen diseño de microinteracciones requiere “comprender a las personas que emplean el producto, lo que tratan de conseguir y los pasos que tienen que dar para conseguirlo.” Si las microinteracciones son tan importantes en la experiencia del usuario es porque se llevan a cabo constantemente y de forma repetida. Como señala Saffer, cada vez que cambiamos las opciones de un programa, sincronizamos datos entre dispositivos, configuramos una alarma, escogemos una contraseña, encendemos un aparato o damos un Like, estamos llevando a cabo una microinteracción. Por ello, las microinteracciones no se limitan a los ordenadores o dispositivos móviles, sino de hecho a cualquier aparato dotado de un interruptor o botón. Su ubicuidad también implica que no sean detectadas a menos que ocurra un error y el aparato no responda como se espera que lo haga.
¿Qué son las microinteracciones?
De lo expuesto podemos deducir, como propone Saffer, que una microinteracción es “un momento específico y contenido de un producto que se centra en un único uso; una pequeña pieza de funcionalidad que sólo hace una cosa.” Por tanto, las apps y sistemas operativos contienen numerosas microinteracciones que dan forma a la interacción entre usuario y máquina, pero no deben confundirse con las propias prestaciones del programa o dispositivo. Mientras las prestaciones pueden ser complejas y requieren la plena atención del usuario, las microinteracciones son sencillas, breves y no requieren esfuerzo. Las microinteracciones sirven para:
- Ejecutar una única tarea
- Conectar dispositivos
- Interactuar con un dato concreto, por ejemplo la temperatura local
- Controlar un proceso en marcha, por ejemplo cambiar un canal en la TV
- Ajustar un parámetro
- Mostrar o crear un contenido breve, por ejemplo un mensaje de estado
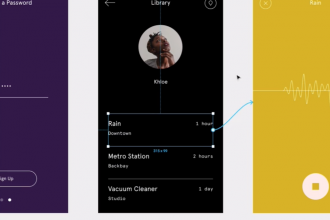
- Encender o apagar una función, por ejemplo silenciar un teléfono
Las microinteracciones suelen ser parte de un producto, aunque pueden existir productos (apps o aparatos) que ejecuten una única interacción (como una tostadora), centrándose en hacer bien una única cosa. En este sentido, frente a la featuritis de los dispositivos digitales, tan criticada por Don Norman, son cada vez más numerosos los productos centrados en hacer bien una única cosa (como ocurre, por ejemplo, con el teclado Freewrite). Por ello, las microinteracciones pueden ser muy importantes, incluso cuando están integradas en una app o dispositivo con numerosas funciones. En línea con las ideas de Charles Eames, Saffer afirma que “el diseño de un producto es tan bueno como su elemento más pequeño,” incidiendo en la importancia de los pequeños detalles, que son los que dan forma al diseño. Las microinteracciones también resultan particularmente importantes en un mercado competitivo, en el que diferentes empresas ofrecen productos con prestaciones similares: un ejemplo de ello es la diferencia entre los sistemas Android e iOS, siendo el segundo mucho más refinado en su uso de las microinteracciones, que ofrecen una experiencia muy distinta al usuario.
Estructura de las microinteracciones

Las cuatro partes de una microinteracción. Fuente: Dan Saffer | Imagen: Adobe Creative Cloud
Saffer dissecciona las microinteracciones en cuatro partes a fin de analizar cómo funcionan y qué aspectos cabe tener en cuenta al diseñarlas. Como indica Don Norman, hay que entender al usuario y saber qué quiere hacer, además de entender cómo guiarle o informarle de las acciones que ha realizado. Atender a las cuatro partes de este proceso permite diseñar mejores microinteracciones:
- El disparador (trigger) es la primera parte de una microinteracción: es lo que permite que el usuario haga algo para iniciar el proceso, ya sea apretar un botón o deslizar un interruptor. Aquí hay que tener en cuenta que este elemento sea comprensible por parte del usuario y entender qué tipo de acción desencadena y cuando (o con qué frecuencia) va a realizarla. Este “disparador” también es el elemento que revela al usuario que existe la microinteracción que facilita, la hace visible y, idealmente, intuitiva. Con todo, también existen microinteracciones que no son activadas directamente por el usuario sino que responden a determinadas condiciones que, al producirse, desencadenan la acción de manera automática. Estas condiciones pueden ser, por ejemplo, la descarga de un mensaje de email, una alerta meteorológica, o la ubicación del usuario en un lugar específico. Este tipo de acciones automatizadas pueden facilitar la vida del usuario, pero también requieren que este entienda por qué se producen y pueda controlarlas.
- Al iniciarse una microinteracción, lo hace siguiendo una o más reglas (rules), que son definidas previamente por el diseñador. Si bien en los aparatos tradicionales (particularmente los de una única función, como la tostadora) las reglas suelen ser evidentes, en los dispositivos digitales (con innumerables funciones) éstas son más complejas y pueden ser difíciles de entender. Como nos recuerda Saffer, “todo lo que vemos o oímos al usar un dispositivo digital es una abstracción. Pocos sabemos qué ocurre realmente cuando empleamos cualquier tipo de software o dispositivo.” Por ello, se recurre habitualmente a metáforas del mundo real (la carpeta, el escritorio) cuyas reglas de uso son bien conocidas. Pero en cualquier caso, es preciso dar a entender las reglas con una información clara y también limitando las opciones de una acción incorrecta (por ejemplo, ofreciendo únicamente dos opciones, mútuamente excluyentes, en un cuadro de diálogo).
- La información que facilita el dispositivo al usuario en relación a las acciones que ha realizado se denomina habitualmente retroalimentación (feedback) y puede efectuarse de manera visual, auditiva o táctil (por medio de vibraciones, habitualmente). En cualquier caso, lo fundamental aquí es que el mensaje de respuesta tenga relació directa con la acción realizada, y se emita por el canal más efectivo en cada caso. Por ejemplo, la acción de silenciar un smartphone puede producir una respuesta visual (un icono en la pantalla) y también una vibración, pero no es conveniente que genere un sonido. Estas respuestas también se pueden producir en forma de animaciones, indicando el progreso de un determinado proceso, y es importante considerar no sólo su presencia sino también su duración, si obligan al usuario a ejecutar una nueva acción y también si puede constituir una molestia en caso de darse muy frecuentemente. Un ejemplo de este último caso son las notificaciones de emails y mensajes instantáneos en la pantalla del iPhone, que si se dan muy frecuentemente entorpecen la interacción con el dispositivo puesto que ocupan una parte de la pantalla e interrumpen algunos contenidos, como los vídeos.
- Por último, los bucles y modos (loops and modes) cierran el proceso de la microinteracción, o también lo vuelven a iniciar. En este caso, se trata del comportamiento de la respuesta del sistema, como se ha comentado antes, una vez completada la interacción: ¿es preciso que el mensaje ocupe la pantalla hasta que el usuario lo elimine?¿puede desaparecer tras unos segundos?¿debe repetirse hasta que se complete alguna condición específica?¿qué ocurre si hay una interrupción o cambian las condiciones que han generado la microinteracción? Los modos hacen referencia a las diferentes opciones que pueden existir dentro de una microinteracción, siendo uno de ellos el modo “por defecto.” En este caso, el diseñador debe decidir cuál es el modo que más probablemente preferirá el usuario, para evitar que su primera acción sea cambiar esta opción.
Diseñar con microinteracciones
Saffer describe tres maneras de integrar las microinteracciones en un producto. La primera es pensar en ellas individualmente, tratando de identificar qué microinteracciones son necesarias en cada caso. Una vez identificadas, hay que considerar sus diferentes partes y mejorarlas hasta lograr la mejor experiencia de usuario posible. Una microinteracción muy lograda puede dar lugar a lo que el autor denomina Momentos Emblemáticos (Signature Moments), aquellas microinteracciones que marcan la diferencia de un producto. Un ejemplo es el controlador circular del iPod original, pero también puede ser una animación elegante o un sonido muy característico que define la singularidad de un producto o una marca (como el botón Me gusta en Facebook). Aquí, Saffer advierte que hay que mantener la microinteracción dentro de unos límites, procurando que sea lo más sencilla posible.
Otra manera de incorporar microinteracciones es reducir programas complejos a productos sencillos, basados en una única microinteracción. El producto se reduce así a su esencia, destacando por una única función: es el caso del iPod original, el Kindle o los productos iniciales de Instagram y Nest. Por último, las microinteracciones pueden verse como un conjunto que da forma al programa o el dispositivo y por tanto deben considerarse en conjunto, centrándose en que funcionen en armonía. Esto, a su vez, resulta difícil de integrar en la dinámica de trabajo de la mayoría de empresas, en las que prima el lanzamiento del producto lo más pronto posible y por tanto es complicado dedicar tiempo y esfuerzo a pulir lo que se consideran detalles secundarios.

Resumen de los principales conceptos del libro de Saffer (descargar PDF)