Framer, diseñando interacciones


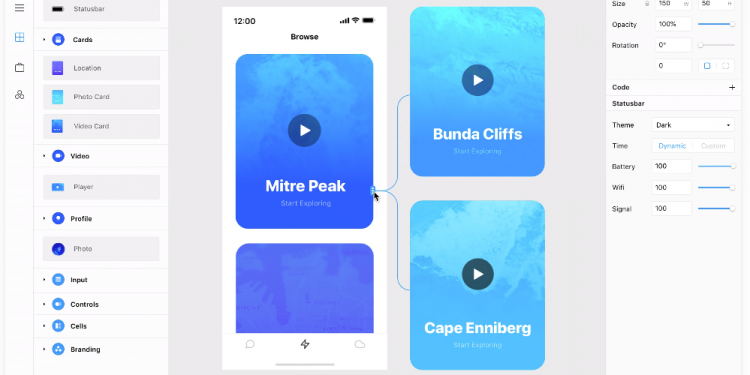
En un post anterior comentábamos seis herramientas de diseño UX que iban a ser influyentes en 2017, según la selección propuesta por el diseñador Ji Hong Kim. En esta ocasión vamos a centrarnos en una de ellas, Framer, un programa de diseño de interfaces en que combina herramientas visuales con un código propio (Coffeescript) para crear proyectos. El espacio de trabajo se divide entre estos dos modos de trabajo, lo cual permite ver los resultados del código ejecutado directamente en el producto final. El software promete facilitar el diseño de “prototipos interactivos realistas” de forma rápida y ágil a partir de una serie de herramientas y recursos creados específicamente para los dispositivos más populares. La interfaz es muy visual e intuitiva, pero cuenta también con la opción de trabajar con código para controlar mejor el proyecto. El software se puede probar de forma gratuita y cuenta con las aportaciones de una extensa comunidad de desarrolladores, lo que permite añadir componentes creados por otros usuarios a través de una tienda integrada en la aplicación. Para emplear Framer regularmente, es preciso el pago de una suscripción mensual que incluye todas las actualizaciones del producto.
Framer presenta una serie de características que lo convierten en una opción interesante para desarrollar prototipos de interfaces:
- Maquetación: Framer incluye funciones automatizadas como la agrupación de elementos, plantillas adaptables y la correcta distribución y alineación de cada pieza del diseño, manteniendo proporciones y jerarquías.
- Dibujo: el programa permite crear iconos personalizados empleando un editor de vectores que cierra automáticamente los trazados, aplica curvas perfectas y exporta el resultado en formato SVG. Al elemento creado se le pueden aplicar posteriormente todo tipo de efectos de relleno y color.
- Componentes: Framer incluye una serie de componentes interactivos, tales como botones, campos de texto y reproductores de vídeo. Cuando se crea un componente, este puede editarse de manera que los cambios se reflejen en todas las iteraciones del mismo en la maquetación. Los elementos se guardan en una librería y pueden añadirse al diseño con sólo arrastrar y soltar. También es posible integrar datos en tiempo real, obtenidos de APIs, fotos y localizaciones, por ejemplo.
- Interacciones: las microinteracciones son una parte importante de la experiencia de usuario y por ello se integran en los diseños de Framer de forma sencilla a partir de una serie de elementos pre-diseñados tales como areas en las que los elementos pueden desplazarse vertical u horizontalmente (scrolls), cabeceras fijas, y también transiciones entre pantallas que se pueden previsualizar inmediatamente en un simulador de un smartphone o tablet.
- Tienda: la tienda integrada en el propio programa permite adquirir componentes visuales y de código para crear nuevos proyectos más rápido o mejorarlos con interacciones y kits de UI. Los componentes se instalan fácilmente y basta con arrastrarlos sobre la ventana principal para integrarlos en el diseño.
Framer se presenta como una solución de diseño UX robusta y con numerosas características que la hacen flexible y fácil de emplear, en especial para diseñadores que no hayan tenido experiencia previa. Con todo, cabe compararla con otras aplicaciones como Figma o Material Design, que hemos mencionado anteriormente y a las que dedicaremos respectivos posts en el futuro.
[Nota: este artículo se ha actualizado con las nuevas funciones que ha introducido Framer X en 2018]