Crear con código: Cinder


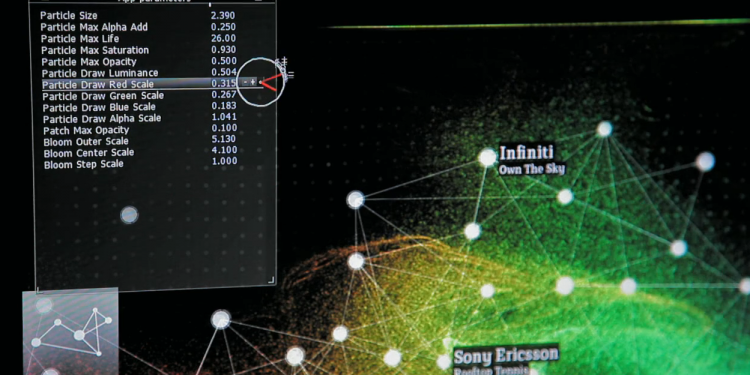
Nuestro repaso a las diferentes herramientas empleadas en la programación creativa nos lleva hoy a examinar Cinder, un librería de programación en C++ de código abierto lanzada en 2010. Creada por Andrew Bell con aportaciones de Hai Nguyen, Cinder es gestionada actualmente por un equipo formado por Bell, Nguyen, Rich Eakin y Paul Houx junto a la comunidad de usuarios que contribuyen a su desarrollo. La librería permite crear programas independientes empleando datos obtenidos de internet, o generados a partir de la interacción con el teclado, ratón o pantallas táctiles, entre otros. Permite crear gráficos en 3D, formas generadas con algoritmos, procesamiento de imágenes, trabajo con texto y tipos de letra personalizados y edición de audio y vídeo. La librería es además multiplataforma, de manera que el mismo código funciona en MacOS, Windows, Linux, iOS y Windows UWP. Por sus características, se compara a menudo con OpenFrameworks y también se ve como una alternativa para C++ de otros entornos como Processing (basado en Java), Microsoft Silverlight o Adobe Flash. Cinder se emplea a menudo en instalaciones interactivas y basadas en las visualización de datos o la simulación de propiedades físicas, como en esta animación para el video wall de las oficinas del Deutsche Bank en Hong Kong, creado por FIELD y Universal Everything.
Si bien presenta similitudes con Processing o OpenFrameworks, Cinder resulta algo más complejo de utilizar y no es la mejor opción para quien empieza a crear proyectos de programación creativa. El sitio web ofrece guías de inicio y una sección de documentación, si bien requiere estar familiarizado con el lenguaje C++ y el uso de OpenGL. Los propios creadores afirman que es mejor empezar con ejemplos creados e ir aprendiendo a partir de ahí, para ello es posible acceder a numerosos programas de muestra (alojados en GitHub) y también emplear las herramientas Tinderbox, pensada para facilitar la creación de nuevos proyectos y Cinderblocks, una colección de librerías y código que se combinan con Tinderbox para integrar rápidamente ciertas funciones en un proyecto.
Primeros pasos con Cinder
Al igual que ocurre con otros entornos de programación, en Cinder empezamos con un espacio en blanco negro. Según explica Robert Hodgin en el tutorial de introducción Hello Cinder, cada proyecto en Cinder parte de tres funciones principales:
- setup(): inicializa las variables al empezar el programa
- update(): modifica dichas variables
- draw(): visualiza el resultado en la pantalla
Por medio de estas tres funciones se definen los elementos del programa y las rutinas que se ejecutan en un bucle infinito. A estas funciones se suman dos más: prepareSettings permite definir varios parámetros del programa antes iniciarlo, tales como el tamaño de la ventana o los fotogramas por segundo; shutdown se sitúa justo al salir de la aplicación, para liberar memoria o apagar dispositivos. Cinder emplea el espacio de nombres (namespace) de C++ para distinguir las funciones, de manera que todos los elementos empleados en esta librería se encuentran dentro del espacio de nombres cinder:: (abreviado ci::). El uso de esta convención ejemplifica cómo el trabajo con Cinder se basa en un conocimiento previo de C++, y es que a diferencia de otros entornos aquí es preciso escribir código conociendo la sintaxis y los diferentes recursos de que dispone la librería. En el sitio web se facilita una lista de referencias por categorías que puede servir para encontrar una función concreta, pero (como suele ocurrir con otros lenguajes de programación) es a través de ejemplos ya realizados como se pueden descubrir mejor las posibilidades de Cinder.
En este sentido, el primer uso de Cinder pasa por crear un proyecto nuevo con Tinderbox y explorar alguno de los proyectos de muestra. En Tinderbox escogemos la localización y el nombre del proyecto, así como el tipo de proyecto a realizar y finalmente se escoge un compilador (XCode o Visual C++2010). El programa crea el proyecto y las referencias a la librería de Cinder, así como un código de muestra y un ejemplo con el que se puede empezar a trabajar. La guía Hello Cinder ofrece además un recorrido informal por las fases de la creación de un proyecto, desde la creación de la ventana en la que se mostrarán los resultados a la inserción y manipulación de imágenes, extracción de datos, control por medio del teclado y ratón, creación de un entorno en 3D y trabajo con partículas aplicando reglas que conducen a animaciones como la que muestra el vídeo del video wall del Deutsche Bank en Hong Kong. Otro recurso útil son las numerosas publicaciones que existen sobre Cinder, como el manual Cinder Creative Coding Cookbook de Dawid Gorny y Rui Madeira (Packt Publishing, 2013), que facilita el aprendizaje de Cinder por medio de una serie de “recetas” que llevan al usuario novel a descubrir paso a paso las diferentes posibilidades que éste le facilita para crear todo tipo de proyectos.