Google apuesta por la accesibilidad


Si bien consideramos que Internet ha democratizado el acceso a la información y el conocimiento, salvando distancias geográficas y facilitando la búsqueda de millones de contenidos en apenas unos segundos, solemos olvidar que siguen existiendo importantes barreras para una parte de la población, no sólo a nivel del idioma (la mayoría de los sitios web, sobre todo los más influyentes, están en inglés) sino también por el hecho de que la navegación web está pensada para ser vista en una pantalla con la que se interactúa a través de un teclado y un ratón o una pantalla táctil. A las personas con deficiencia visual o auditiva o dificultades para manejar cualquier dispositivo táctil con precisión les resulta mucho más difícil acceder a unos contenidos que a la mayoría de los usuarios nos resulta cómodo consultar en cualquier momento, con un gesto del dedo o un clic del ratón.
No obstante, es necesario diseñar para toda la población, adaptando dispositivos e interfaces a las diferentes necesidades de las personas para que puedan emplearlos con la misma comodidad independientemente de su edad, género, capacidades o bagaje cultural. Según indica la Fundación Design for All, el diseño inclusivo o Diseño para Todos debe desarrollar una serie de estrategias para cada producto, que se detallan a continuación. Si bien no siempre es posible cubrir todas las necesidades con un único producto, estas estrategias marcan las consideraciones básicas que se deben tener en cuenta al pensar en un producto:
- Para todas las personas: una única solución adecuada para todos los posibles usuarios.
- Regulable: un único producto que se adapta a las características de diferentes personas dotándolo de dispositivos o mecanismos que permita la adaptación dimensional y funcional al usuario.
- Gama de productos o servicios: una serie de productos o servicios entre los que cada persona elige el que mejor se ajusta a sus necesidades.
- Compatible con los accesorios que utiliza cada persona: se deben prever adaptaciones o sistemas alternativos no marginadores que permitan la compatibilidad del producto o servicio con accesorios que la persona necesita utilizar.
- Producto + servicio complementario: no siempre será posible satisfacer las necesidades de los usuarios mediante un producto, en ese caso será necesario que el producto vaya acompañado de un servicio que lo complemente.
- Un producto alternativo al de uso mayoritario que ofrezca prestaciones similares: aveces las características de alguna o algunas personas hacen imposible que éstas utilicen los productos o servicios como lo hace la mayoría, pero se prevé un método alternativo que, sin discriminar, ofrece prestaciones similares.
- Un producto o servicio personalizado: como es el caso de la mayoría de los servicios que prestan los profesionales liberales como médicos o abogados.

Un buen ejemplo diseño accesible es Blitlab, la primera tableta que emplea el sistema Braille para facilitar a las personas ciegas a consultar contenidos digitales y acceder a sitios web. Lanzada como prototipo en 2015, la tableta dispone de una superficie dotada de 1.200 “píxeles táctiles” que suben y bajan en función de los contenidos consultados, además de una pantalla táctil, síntesis de habla y compatibilidad con otros dispositivos habilitados para invidentes.
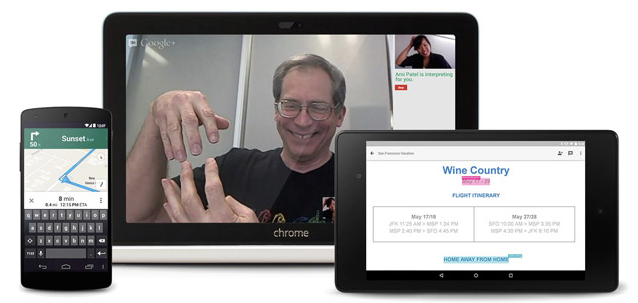
Con todo, conocer las necesidades de los diferentes tipos de usuarios y crear productos adaptables no es una tarea fácil, y por ello para muchas empresas resulta difícil implementar estas estrategias. Por este motivo, Google ha lanzado recientemente un sitio web centrado en la accesibilidad, que facilita herramientas y recursos para desarrollar aplicaciones y productos accesibles. En este sitio pueden encontrarse recursos de accesibilidad para todos los productos de Google, como por ejemplo ayuda para habilitar la búsqueda por voz, dictado por voz en documentos de Google, botones de Gmail como texto en vez de como iconos y combinaciones de teclas en la mayoría de las aplicaciones, entre otros. Los recursos están elaborados en forma de manual, con pasos claros y respuestas a las principales preguntas que pueden plantearse en cada caso. Entre los productos desarrollados por Google destaca Accessibility Scanner, una herramienta para Android que revisa cualquier app instalada y propone una serie de mejoras de accesibilidad, tales como incrementar el tamaño de las áreas táctiles que sean muy pequeñas para algunos usuarios, aumentar el contraste o facilitar descripciones de los elementos para que puedan ser interpretados por personas con necesidades especiales. El sitio web también incluye una sección específica para desarrolladores, con diversas guías de accesibilidad y herramientas para comprobar la accesibilidad de una aplicación, así como otra sección destinada a clientes y colaboradores y finalmente una dedicada a la investigación.
El sitio web Google Accesibilidad responde a un compromiso de la empresa con el Diseño para Todos que expresa su director ejecutivo, Sundar Pichai:
“Cuando decimos que queremos desarrollar productos para todos, hablamos en serio. La accesibilidad está incluida en nuestra declaración de objetivos y es una parte esencial de nuestros valores empresariales. Creemos que un problema no está solucionado del todo hasta que no se lo hemos solucionado a todo el mundo. La gran promesa de la tecnología es darles a todos el mismo poder para alcanzar sus objetivos. Si ciertas personas siguen teniendo limitaciones, aún tenemos trabajo que hacer.”
Sin duda aún queda trabajo por hacer (según un usuario de Accessibility Scanner, incluso las propias apps de Google necesitan mejoras), pero es importante que se integre la accesibilidad en el proceso de diseño de cualquier producto, puesto que no sólo facilita su uso a un sector más amplio de la población, si no que también resulta más útil a los usuarios que inicialmente no necesitan estos recursos. Por ejemplo, el uso de subtítulos, destinado a personas con dificultad auditiva, resulta muy conveniente para cualquier persona que quiera ver un vídeo en un lugar con mucho ruido, o tenga dificultad para entender un acento en un idioma extranjero, o incluso desconozca el idioma original. También otras aplicaciones, como la síntesis de voz o el dictado por voz facilitan enormemente la interacción con muchas aplicaciones. El diseño inclusivo siempre es beneficioso para todos.